The Text Selection Pseudo-element

Creating a completely consistent design is a gratifying thing. Users are generally oblivious to good design. This is important, since it is testament to good design being invisible.
Being able to control your design is thus important, and I will briefly outline a nifty little snippet of CSS that adds a smidgen of extra control to your designs.
Custom Highlighted Text Colour with the ::selection Pseudo-element
The ::selection pseudo-element allows you to easily customise the look of user highlighted elements on a web page. It is supported by modern browsers, and degrades gracefully to the default selection colours for browsers not supporting it.
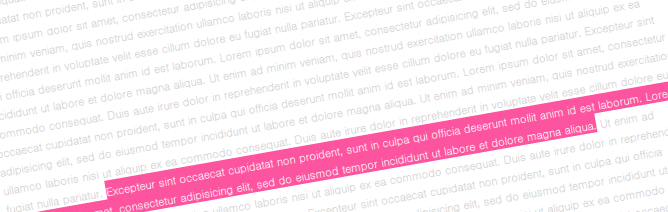
Highlight the following paragraphs for examples of custom text selection colours:
This text highlights white with a pink background.
This text highlights white with a rust background.
This text highlights green with a black background.
The effect is easy to achieve, and can be done with the following snippet:
/* white text with pink background */
::-moz-selection {
background: #FE57A1;
color: #FFF;
text-shadow: none;
}
::selection {
background: #FE57A1;
color: #FFF;
text-shadow: none;
}
Firstly, it must be noted that Firefox's vendor prefix will ignore the styles if used in a group selector.
Secondly, you'll notice that text-shadow: none; has been added to each block of styling, which brings us to the following:
Improve Legibility of Highlighted Text
Highlighted text that has a text-shadow can have a nasty side effect. Often, the highlighted text will lose much of its legibility as the text appears to bleed out where the text-shadow lies. Highlight the following lines to compare the effect of removing versus not removing text-shadow:
Highlight to see the effect of not removing text-shadow
Highlight to see the effect of removing text shadow
The increase in legibility can be drastic, especially for users who may have visual impairments. Furthermore, applying a text-shadow to highlighted text makes little sense. Highlighted text is most likely going to be used for something by the user. It should be easy to read, and providing plain text ensures this.
In Case You Hate Your Users
How about having a little fun with your users? Let's remove the impression that any highlighting is occurring!
Just try highlight me! C'mon - bet you can't!
RAAWWWRRR!! Infuriating! This is easy enough to achieve by applying inherit to your background and color properties, while leaving off the text-shadow property.
::-moz-selection { background: inherit; color: inherit;}
::selection { background: inherit; color: inherit;}
DISCLAIMER: I strongly advise against doing this unless you have a very good reason to, in which case you should perhaps reconsider that reason!
And that's that, folks! An easy way to ensure text highlighting on your sites remains consistent with your designs!
Browser Support
- Chrome 1+
- Firefox / Gecko 1+ (with vendor prefix)
- Internet Explorer 9+
- Opera 9.5+
- Safari 1.1+
Recommended Reading
- The W3C working draft for the ::selection pseudo-element
- The Mozilla Developer Network on the ::-moz-selection and ::selection pseudo-element

No Responses
rss feed